Našimi kurzy prošlo více než 10 000+ účastníků
2 392 ověřených referencí účastníků našich kurzů. Přesvědčte se sami
This explains how to create a table in Power Apps app, which shows and modifies values in a source table.
We will add a gallery connected to data source, add fields showing data source values and make them editable.
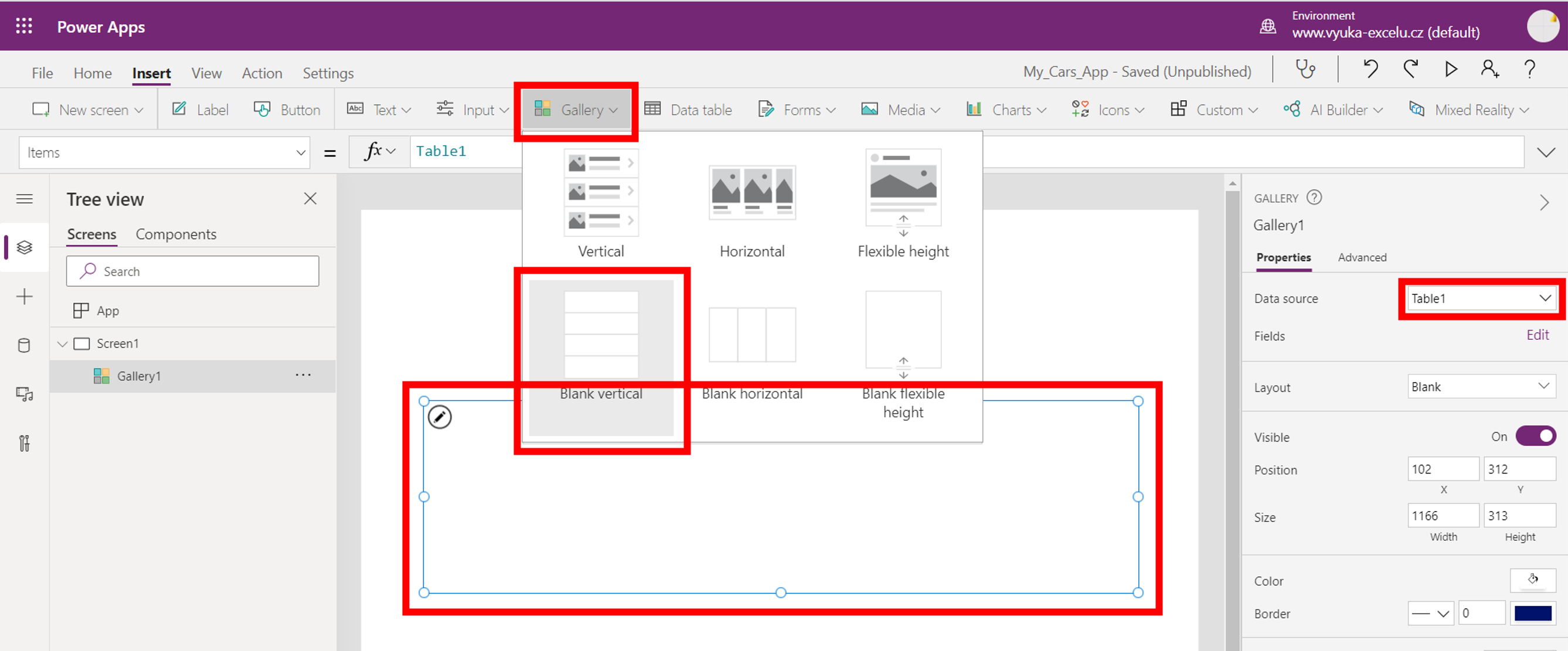
Insert the gallery (for example vertical) and assign a data source.

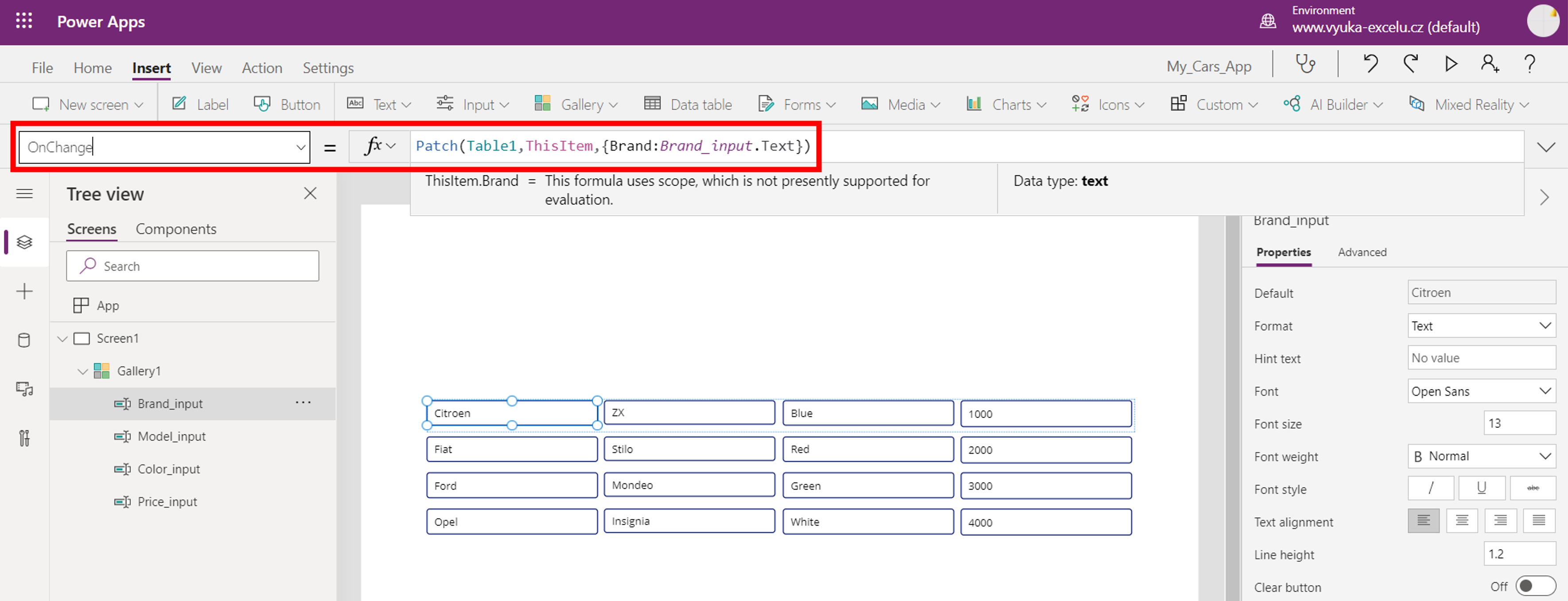
Insert text inputs into gallery (really, it has to be in it).
Set their Default properties to relevant columns from your data source.
Now values from source appear in fields, but you can´t use them to write into source.
Set the OnChange property of fields to something like this:
Because:

From now, changed values in a table are immediately written back to a source table.
2 392 ověřených referencí účastníků našich kurzů. Přesvědčte se sami
![]()
![]()
Pište kdykoliv. Odpovíme do 24h
© exceltown.com / 2006 - 2023 Vyrobilo studio bARTvisions s.r.o.