Prostředí Figmy
Jak začít, jak platit
- Účty
- Pricing – rozdíl mezi free a placenou verzí
- Instalace
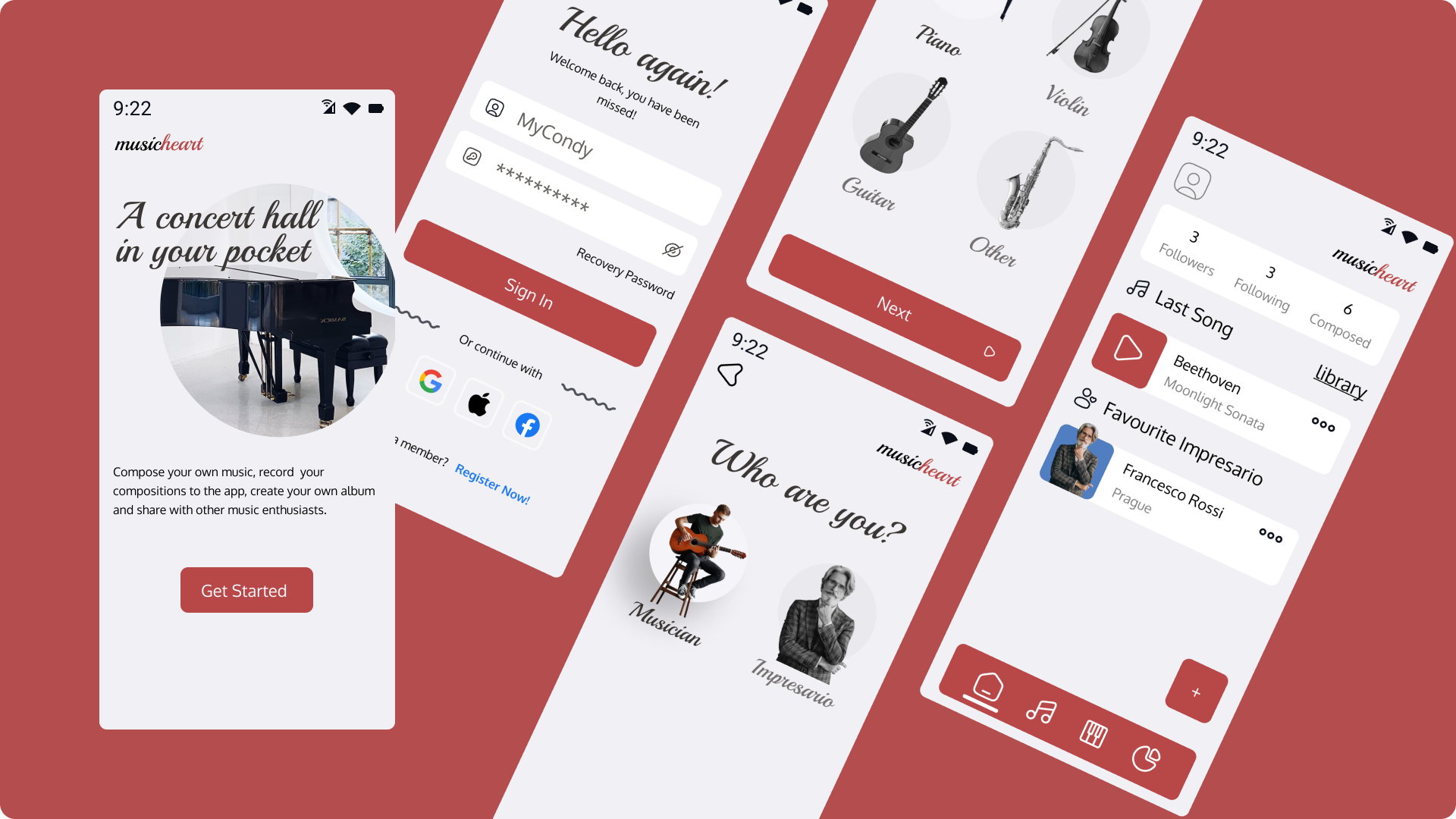
Základní grafické elementy – jaké jsou a jak je používat?
Pluginy a práce s nimi – které se vyplatí vyzkoušet?
Figma komunita – jak z ní co nejvíce získat?